- Define Route
- Make Controller
- Make Model
- Make View

1.Define Route
Route::get('posts', 'PostController@index');
Route::get('post-data', 'PostController@postData');2.Make Controller
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
class PostController extends Controller
{
function index()
{
return view('posts.index');
}
function postData(Request $request)
{
if($request->ajax())
{
$data = Post::paginate(10);
return view('posts.data', compact('data'));
}
}
}
?>3. Make Model
php artisan make:model Post
4. Make View
Create 2 views inside resources/posts directory.
Fitst one data.blade.php
<!-- resources/posts/data.blade.php -->
<div class="table-responsive">
<table class="table table-striped table-bordered table-condensed">
<tr>
<th>ID</th>
<th>NAME</th>
<th>PHONE</th>
</tr>
@foreach($data as $row)
<tr>
<td>{{ $row->id }}</td>
<td>{{ $row->name }}</td>
<td>{{ $row->phone }}</td>
</tr>
@endforeach
</table>
<div>{!! $data->render() !!}</div>
</div>next one index.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-2.0.3.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-md-12"><br><br>
<div id="posts"></div>
</div>
</div>
<script>
(function(){
function getData(page){
if(!page) page=1;
$.get('{{url('/')}}/post-data?page='+page)
.success(function(data){
$('#posts').html(data)
})
}
getData();
$(document).on('click', '.pagination a', function(e){
e.preventDefault();
var page = $(this).attr('href').split('page=')[1];
getData(page);
});
})()
</script>
</body>
</html>
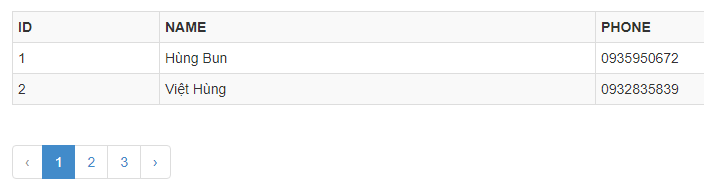
Now run the server by php artisan serve command and browser http://localhost:8000/posts